How do I display a webpage full screen?
You can display a live webpage in full screen using one of our All-in-One Network Screens or Cloud Network Media Player. This is ideal if you have a live web feed provided by a 3rd party application or want to display a different webpage in full screen. Once you have published this to your screen you don't need to log back in to update it; as the website gets updated it automatically updates on the screen.
Section 1 ‐ Section 1 ‐ Creating the Widget
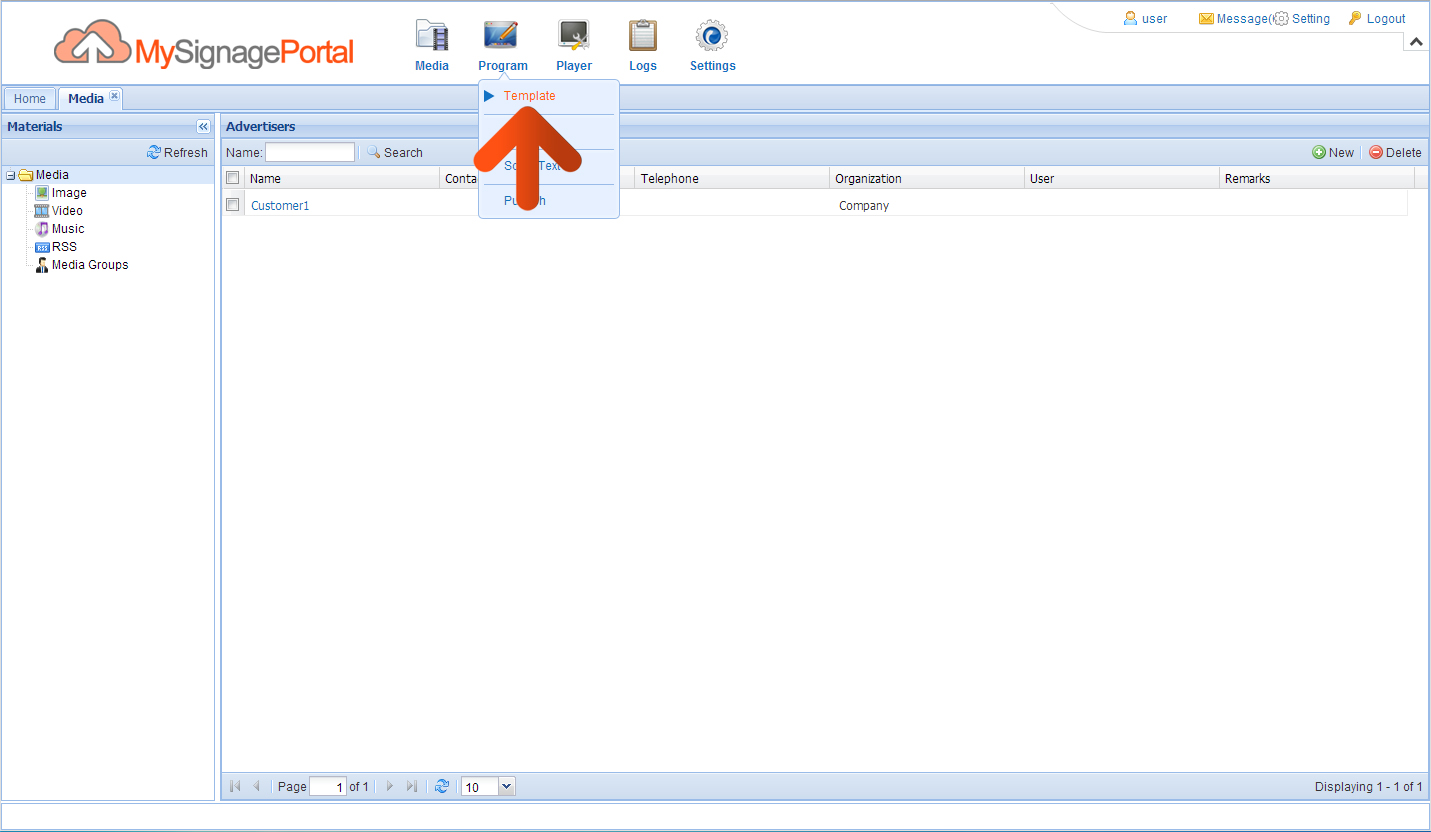
1 of 9. Begin by hovering over "Program" then click "Template".

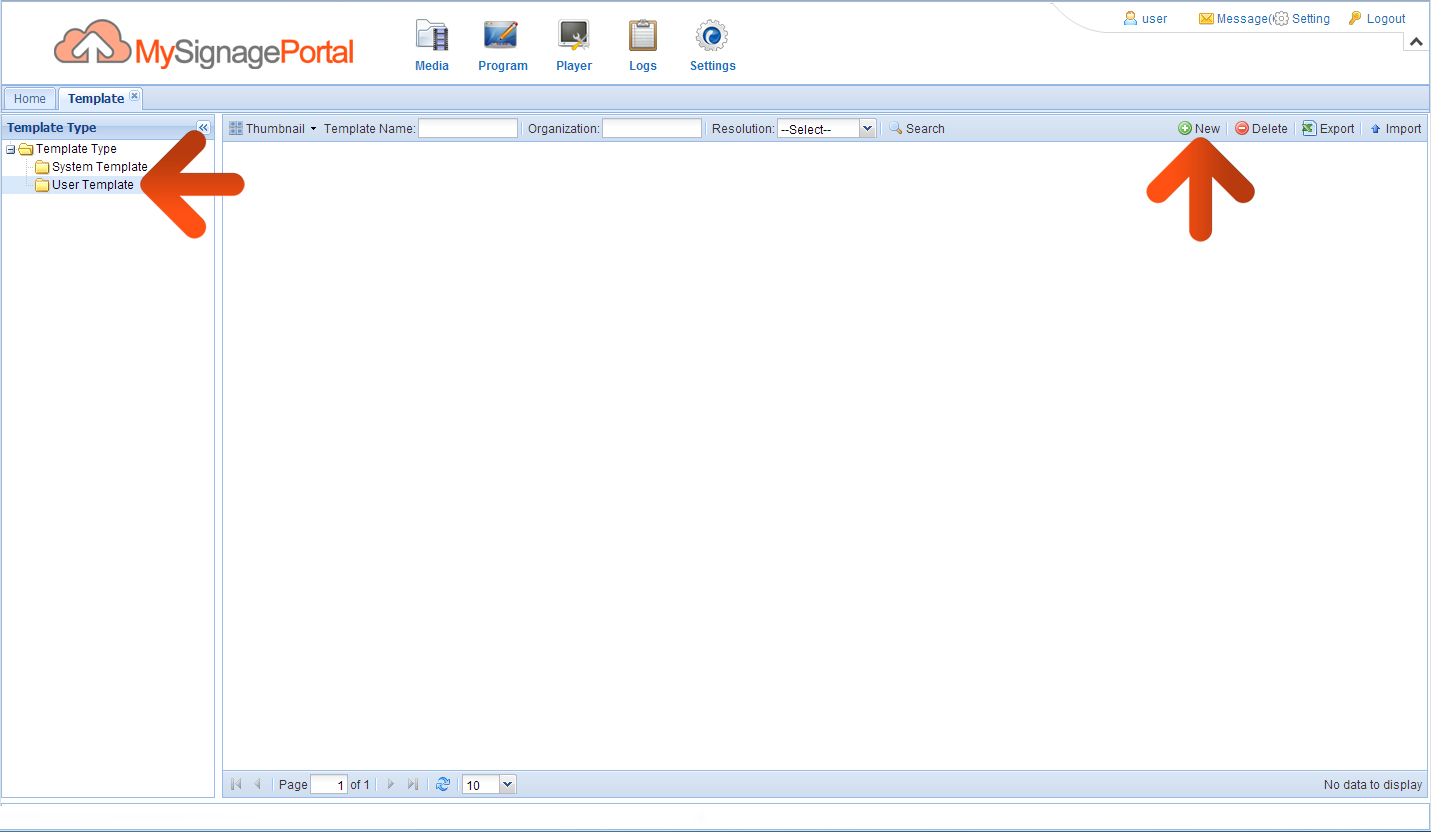
2 of 9. Click "User Template" and then click the "New" button.

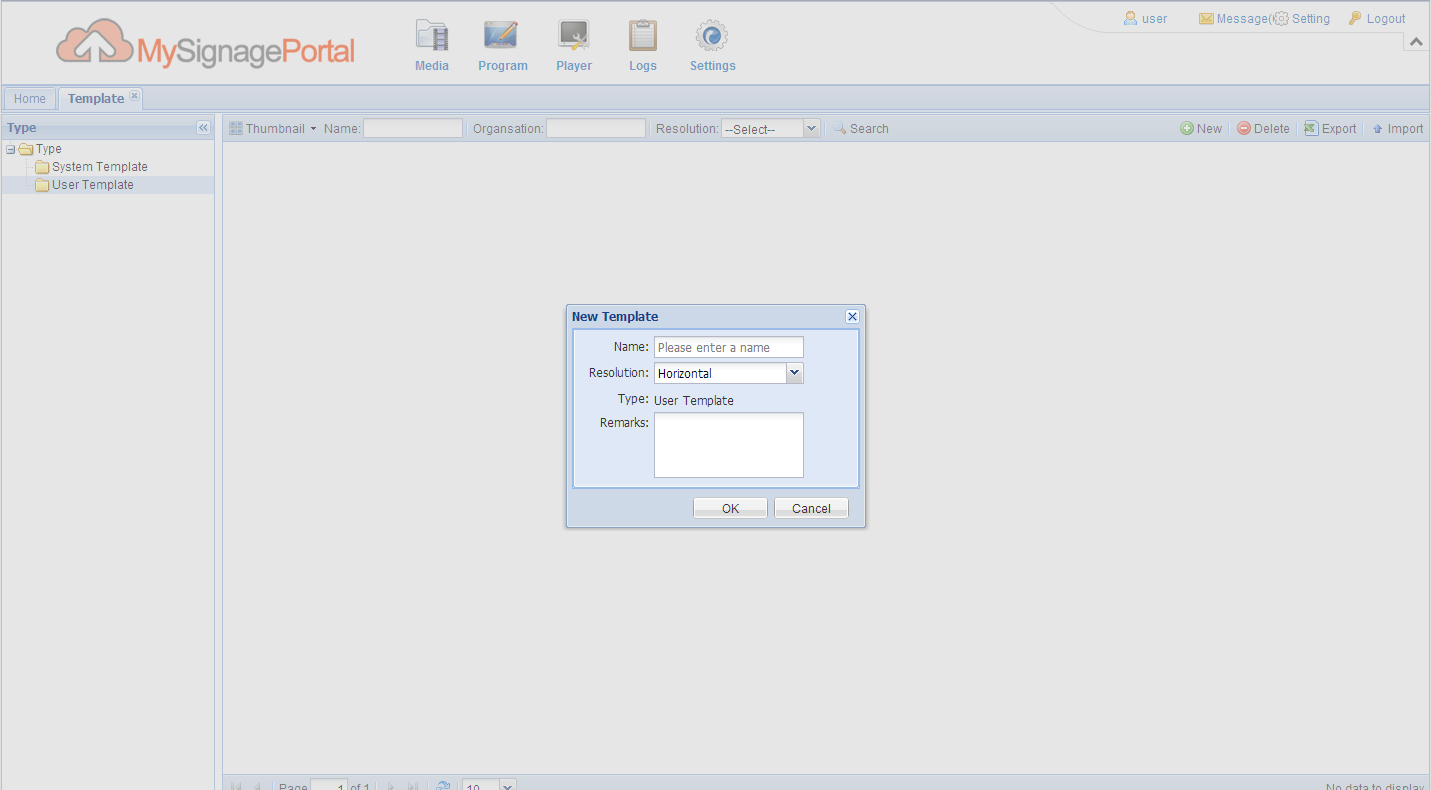
3 of 9. A "New Template" box will now appear. Give your Template a name and choose a resolution. If you are creating a Portrait Template then select "Vertical", if you are creating a landscape Template then select "Horizontal". Once you have done this click "OK".

NOTE: Please ensure that the resolution of your Template matches "Screen Mode" that has been set on your screens.
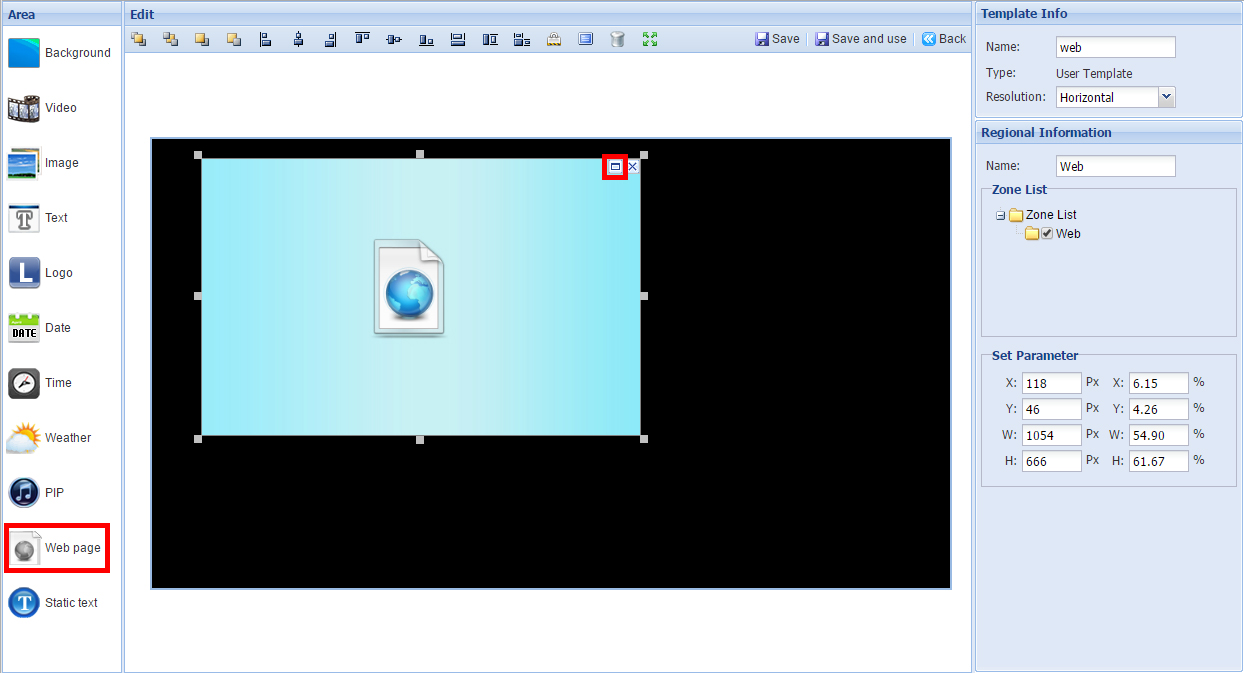
4 of 9. You will now see a Template design interface. Click on the "Web page" tool and when the web zone appears click the "Fill screen" option next to the "X" in the top.

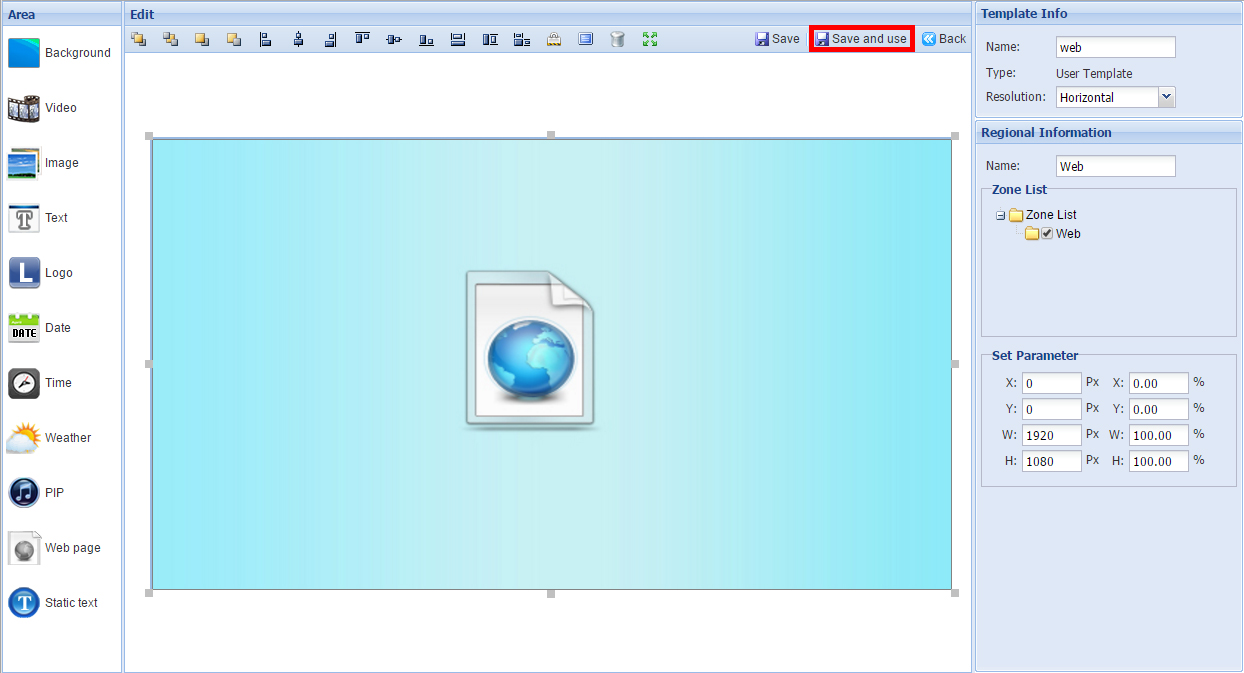
5 of 9. Click "Save and Use".

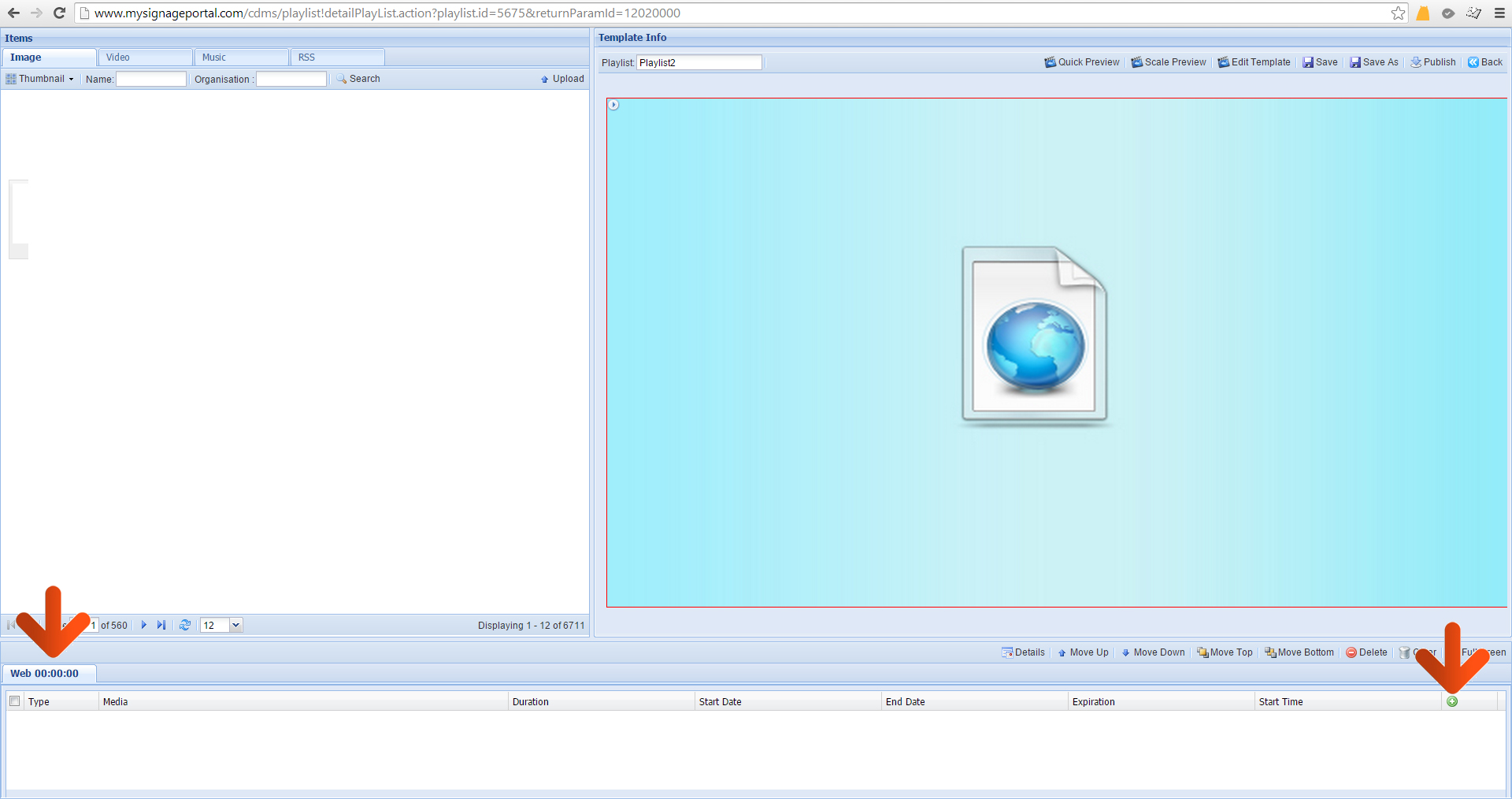
6 of 9.Next, click the green "Add" button.

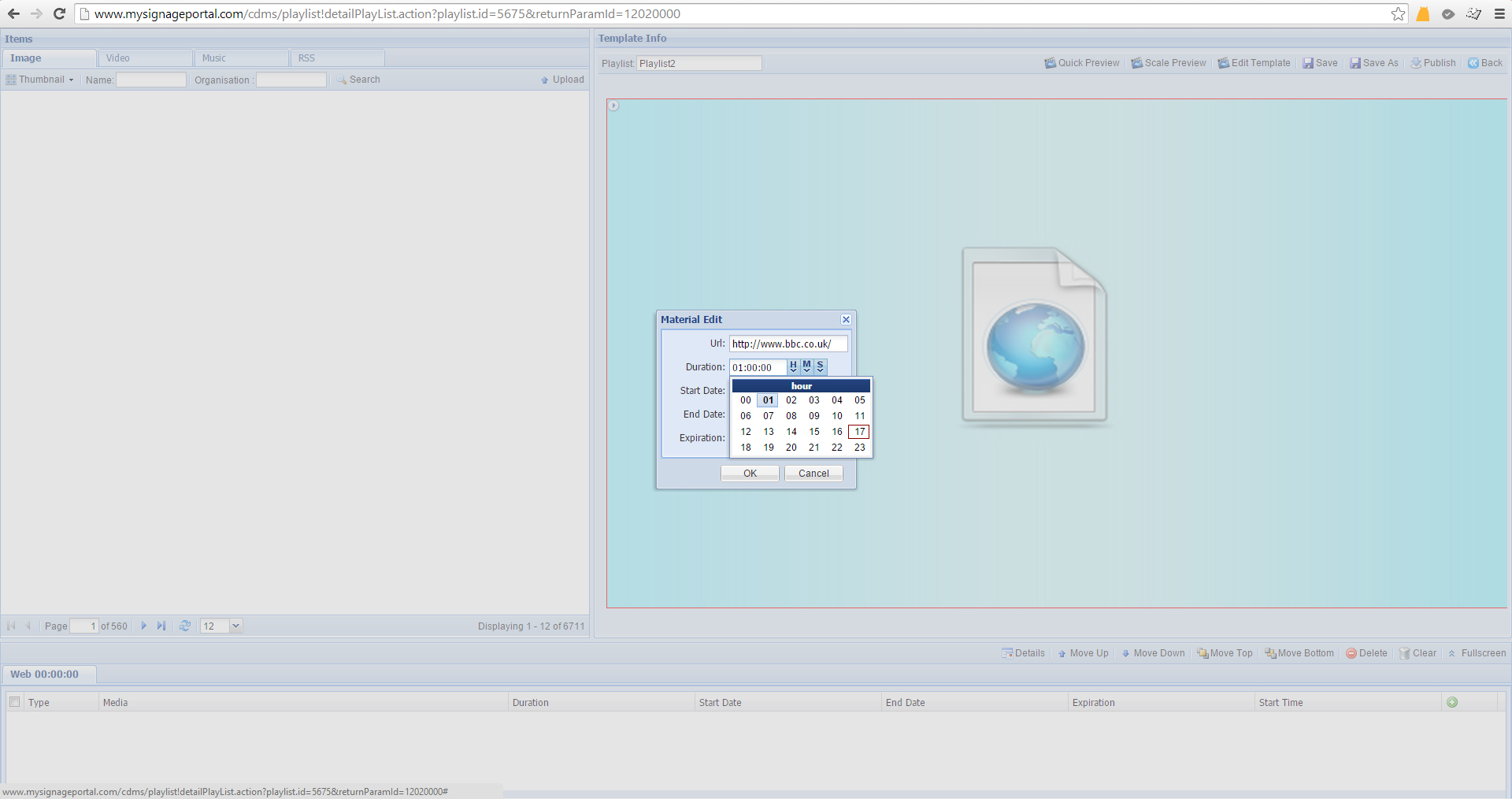
7 of 9. This will launch a "Material Edit" dialogue box. Enter the URL of the web page you want to display as well as the duration time. Click OK.

NOTE: If you want to display multiple webpages within this zone then the duration time of each URL is important. If you only want to display a single URL and the page refresh rate is not important or is defined by the page itself then the duration time is not important. If you want to define a page refresh rate please enter the same URL twice with the same duration; which then becomes your refresh period.
8 of 9. Click "Save". Once saving has finished click "Publish".

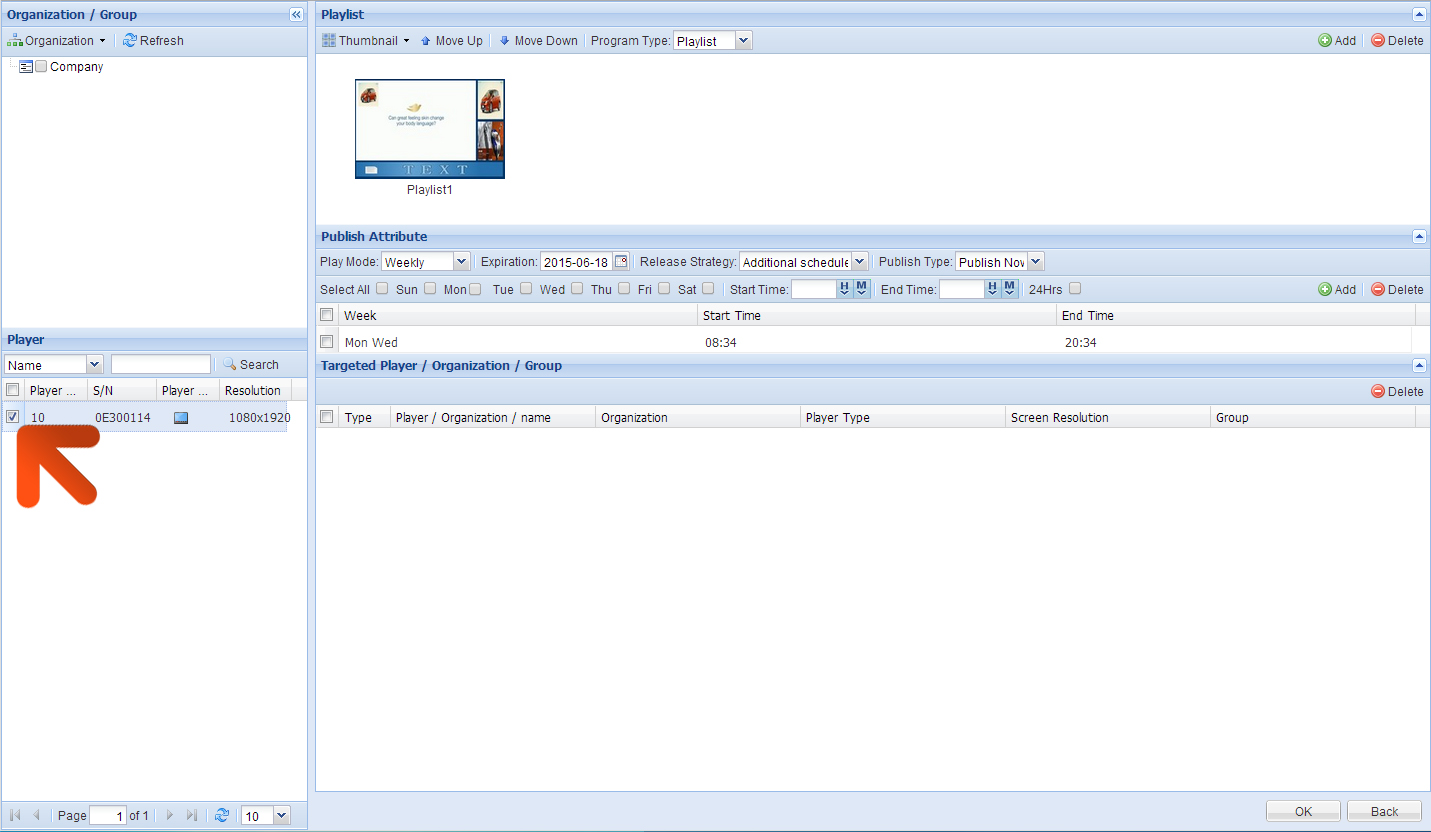
9 of 9. Finally tick the checkboxes next to the screens you want to publish to and click "OK".